«CodePen» nació con la idea de ser un “editor de código en línea, útil y liberador para desarrolladores de cualquier habilidad, y para las personas que aprenden a codificar”.
En el «About CodePen» se pueden leer sus múltiples usos: “Las personas usan CodePen para todo tipo de cosas: creación de prototipos de nuevas ideas, reducción de casos de prueba de errores, envío de cosas para que los clientes vean, evaluación de posibles contrataciones y búsqueda de inspiración. Las personas también usan CodePen como una especie de currículum y cartera, mostrando su mejor trabajo de diseño y desarrollo”.
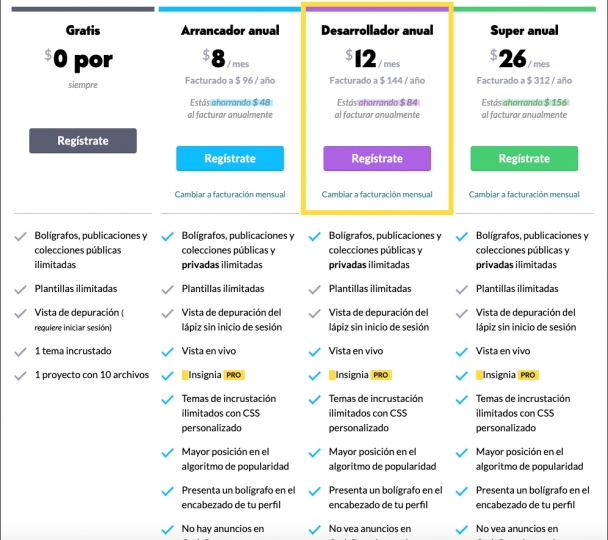
Lo primero de lo que debemos hablar es sobre sus versiones: gratuita y Pro. Con la versión gratuita solo podrás crear un proyecto a la vez, mientras que con la versión Pro podrás crear varios proyectos a la vez.
También puedes leer Conoce PGP, el sistema para encriptar y proteger tus mensajes
En términos de privacidad, todo lo que hagas en «CodePen» con la versión gratuita será público, pero si lo que buscas es un trabajo más reservado, la versión Pro te ofrece privacidad en tus códigos. Solo serán públicos cuando lo desees, pero también podrás compartirlos con otras personas a través de un enlace: “Los usuarios gratuitos pueden jugar con un solo proyecto, pero los usuarios PRO se obtienen más proyectos, más archivos por proyecto, más implementaciones y dominios personalizados para sus proyectos”.

Pero, ¿Cómo funciona CodePen? Ahora explicaremos la interfaz de esta plataforma para que puedas crear códigos HTML, CSS y JavaScript.
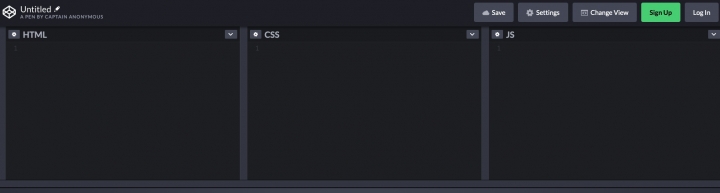
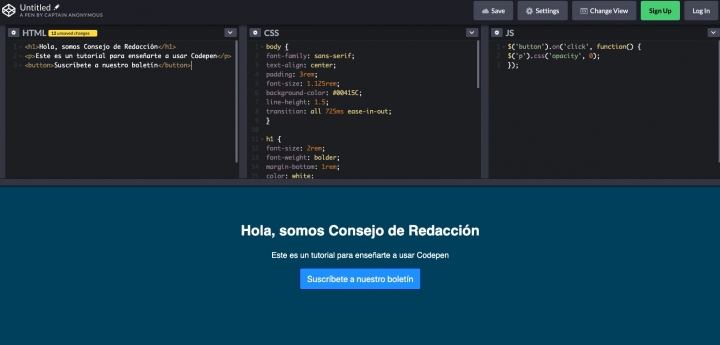
Dando clic en el botón «Start Coding» se abrirá una página de tres ventanas para codificar en HTML, CSS y JavaScript al mismo tiempo. Esto es lo que «CodePen» llama «Pen». Además, el preview de los códigos es muy rápido.
En la primera ventana podemos escribir el código HTML, o sea, la estructura. En la segunda ventana podemos colocar el estilo CSS y en la última ventana encontramos la opción de crear la interactividad a través del código JavaScript.


Esto es lo más básico para la cuenta de usuarios gratuitos, con esta cuenta podemos crear un proyecto de hasta 10 archivos, postear y coleccionar los códigos que nos hayan gustado.
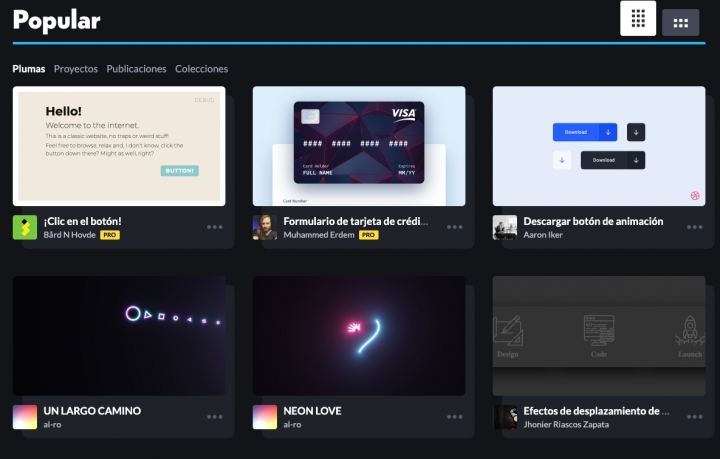
Una de las ventajas de «CodePen» es que es una comunidad interactiva. Todos los días se encuentran nuevas animaciones, plataformas y proyectos en la sección de “Popular”. Estos códigos, creados por otros internautas, son de libre acceso para utilizarlos en nuestros proyectos. También se pueden comentar para crear una retroalimentación y dar “Like”.
Conoce Aprende a utilizar una VPN para proteger tu presencia online y el anonimato de tus fuentes

Te recomendamos Aprende a hacer mapas dinámicos con CARTO
Otras ventajas de CodePen
– Soporte de preprocesadores: CodePen soporta procesadores de HTML como HAML, Jade, Slim o Markdown. Procesadores CSS como LESS, SASS, PostCSS y Stylus. Procesadores JavaScript como CoffeeScript, TypeScript o LiveScript.
– Atajos y comandos: Como la mayoría de los editores de código, CodePen también trae comandos para que agilices tu proyecto. En el caso de HTML solo basta con escribir la etiqueta HTML y la tecla “Tab” y la palabra escrita se expandirá.
– Red Social: Todos los días CodePen toma los mejores “Pen” de día y los muestra en su pestaña “Popular”.
– Diferentes modos de visualización: CodePen cuenta con varias formas de visualizar tu proyecto: Editor (la que está por defecto al iniciar una cuenta); “Details” (en este modo se ven los comentarios, el número de views y las veces que lo han añadido a favoritos); “Full Page” (se muestra sin las ventanas de edición de códigos). La versión CodePen Pro trae más modos de visualización como “modo colaborativo” para editar en simultáneo con más usuarios.
– Exportación: Con CodePen podemos exportar nuestros “Pen” en varios formatos como Gits, archivo comprimido.zip o incluso incrustarlo en una página web como lo haríamos en Youtube.
En resumen, esta comunidad de desarrolladores y diseñadores web está revolucionando el trabajo de muchas personas. La posibilidad de compartir códigos y recibir retroalimentación de usuarios de todo el mundo es como una gran escuela virtual.
Comienza a diseñar con CodePen
