Con esta herramienta es posible utilizar imágenes o videos alojados en internet, o subirlos desde el computador, para acceder a un sencillo editor que permite al usuario marcar cuando desee agregar un ‘punto importante’, seleccionar con un clic el lugar donde desea que aparezca el botón y ThingLink preguntará a qué dirección web debe mandar, qué texto descriptivo será mostrado y el estilo del botón que se mostrará en pantalla.
Una vez terminada la edición, la herramienta ofrece diferentes opciones para compartir el resultado en forma de link, código de inserción o publicación en redes sociales.

Antes de aprender a utilizar la herramienta estos son algunos ejemplos de los resultados que se pueden obtener:
{source}
<!– You can place html anywhere within the source tags –>
<iframe width=»1515″ height=»500″ src=»//www.thinglink.com/card/1142203475673743361″ type=»text/html» frameborder=»0″ webkitallowfullscreen mozallowfullscreen allowfullscreen scrolling=»no»></iframe><script async src=»//cdn.thinglink.me/jse/responsive.js»></script>
<script language=»javascript» type=»text/javascript»>![]() // You can place JavaScript like this
// You can place JavaScript like this![]()
</script>
<?php![]() // You can place PHP like this
// You can place PHP like this![]()
?>
{/source}
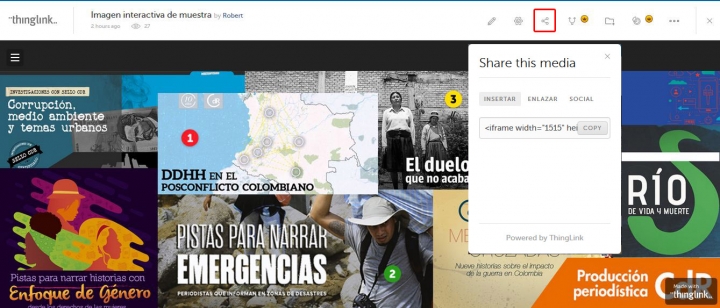
Se utiliza la imagen promocional de las iniciativas CdR para demostrar el ejemplo: los botones son funcionales y muestran algunos de los tipos de información que puede ser agregada a imágenes.
{source}
<!– You can place html anywhere within the source tags –>
<iframe width=»640″ height=»360″ src=»https://www.thinglink.com/videocard/1142210510071005185″ type=»text/html» frameborder=»0″ webkitallowfullscreen mozallowfullscreen allowfullscreen scrolling=»no»></iframe>
<script language=»javascript» type=»text/javascript»>![]() // You can place JavaScript like this
// You can place JavaScript like this![]()
</script>
<?php![]() // You can place PHP like this
// You can place PHP like this![]()
?>
{/source}
La presidenta de Consejo de Redacción, Dora Montero, ofrece las palabras de bienvenida del XI Encuentro de Periodismo de Investigación. Las anotaciones aparecen a medida que el video avanza.
{source}
<!– You can place html anywhere within the source tags –>
<iframe width=»640″ height=»427″ src=»//www.thinglink.com/card/878307807076548610″ type=»text/html» frameborder=»0″ class=»center» webkitallowfullscreen mozallowfullscreen allowfullscreen scrolling=»no»></iframe>
<script language=»javascript» type=»text/javascript»>![]() // You can place JavaScript like this
// You can place JavaScript like this![]()
</script>
<?php![]() // You can place PHP like this
// You can place PHP like this![]()
?>
{/source}
Este ejemplo, desarrollado con fines educativos envía a artículos de Wikipedia o a grabaciones de audio que explican la función de cada área.
En el ejercicio periodístico ThingLink puede ser utilizado como:
Un lanzador de archivos multimedia en investigaciones.
Para crear infografías
Crear reportes interactivos
Señalar puntos importantes en imágenes 360º
Hacer correcciones o añadir información adicional en videos de YouTube o Facebook
Estos son los pasos para crear videos y fotos interactivas:
1. Visita el sitio: www.thinglink.com
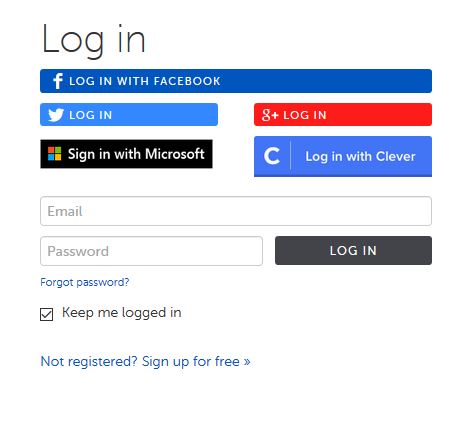
2. Se debe hacer clic en ‘Iniciar Sesión’ en la esquina superior derecha.
Como se observa en la captura, es posible conectarse con varias plataformas o registrarse por email:
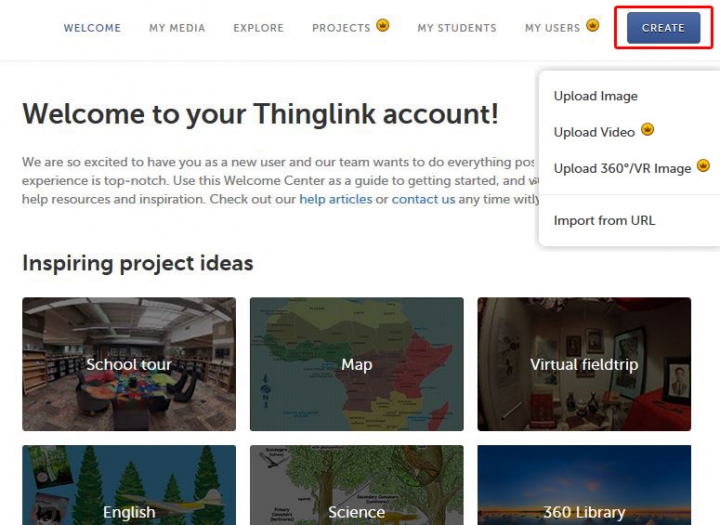
 3. Una vez conectado, el usuario es bienvenido con el escritorio de la aplicación desde donde se ofrecen algunos ejemplos de todo lo que se puede crear.
3. Una vez conectado, el usuario es bienvenido con el escritorio de la aplicación desde donde se ofrecen algunos ejemplos de todo lo que se puede crear.
4. Para realizar su primera creación, el usuario debe hacer clic en el botón ‘Create’, ubicado nuevamente en la parte superior derecha.
5. Se abrirá un menú desplegable en el que el usuario debe seleccionar si subirá el contenido multimedia o utilizará el link de una fuente web:

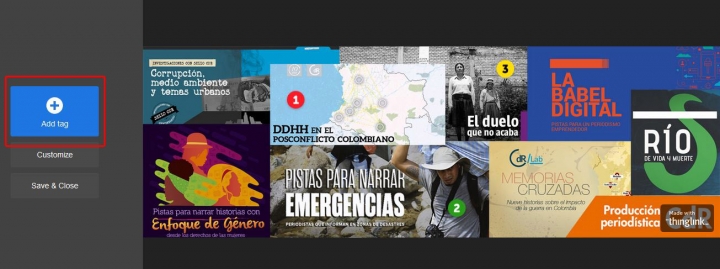
6. En este ejemplo trabajaremos con una imágen estática. Una vez cargada la imagen, seleccionamos el botón ‘Add tag’.

7. Se desplegará un menú en el que el usuario debe seleccionar el tipo de ventana que se abrirá cuando las personas hagan clic en el punto de información.
8. Una vez seleccionado, se abrirá un ejemplo con todos los campos llenos. El usuario debe reemplazar los textos, la imagen y el ícono que se verá desde este menú.

9. En el ejemplo ya se rellenó toda la información:

10. Una vez terminada la edición, se hace clic en ‘Save and close’ y se continúan agregando los puntos faltantes.
11. Cuando el trabajo está terminado, el usuario puede compartir el resultado haciendo clic en el botón de ‘share’ y seleccionando el medio por el que lo enviará. Puede ser un enlace, una publicación en redes sociales, o el código HTML de inserción para páginas web.

En el siguiente video se puede observar cómo funciona la aplicación:
ThingLink es una opción apropiada para creación de contenidos interactivos, que usada creativamente, ofrece al usuario una opción muy útil para enriquecer sus contenidos.
Para empezar a usar esta herramienta haz clic aquí.