Flourish Studio fue creado para hacer fácil la creación y publicación de visuales interactivas de alta calidad basadas en plantillas. La capacidad de subir tablas de datos de Excel o Google Sheets permite a periodistas transformar datos en visualizaciones atrayentes en cuestión de minutos. También es posible la creación de plantillas para compartir e intercambiar con otros usuarios que necesiten trabajar con gráficos similares.
En el video se observan algunos ejemplos de lo que se puede lograr con Flourish Studio:
{source}
<!– You can place html anywhere within the source tags –>
<iframe width=»480″ height=»300″ src=»https://www.youtube.com/embed/WsSZ49GOA58″ frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen></iframe>
<script language=»javascript» type=»text/javascript»>![]() // You can place JavaScript like this
// You can place JavaScript like this![]()
</script>
<?php![]() // You can place PHP like this
// You can place PHP like this![]()
?>
{/source}
Para utilizar la herramienta, el usuario debe dirigirse a https://flourish.studio/ y crear una cuenta gratuita.

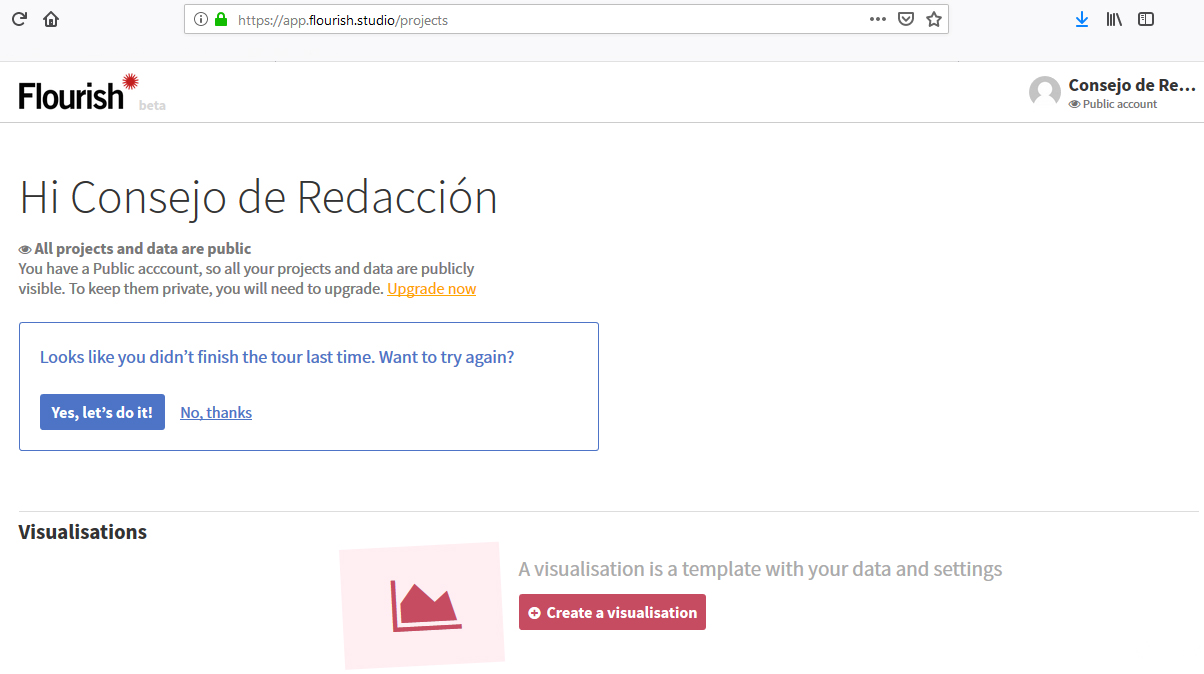
Este es el «escritorio» luego de crear una cuenta gratuita.
Una vez creada la cuenta, el usuario ingresará al escritorio de trabajo, el cual ofrece la opción de ver todas las visualizaciones creadas, crear nuevas o tomar una visita guiada sobre cómo trabajar con Flourish. Esta visita guiada es muy recomendada para usuarios que no hayan trabajado con la aplicación antes.
Para crear una visualización, el usuario debe hacer clic en ‘Create Visualization’ desde el escritorio.
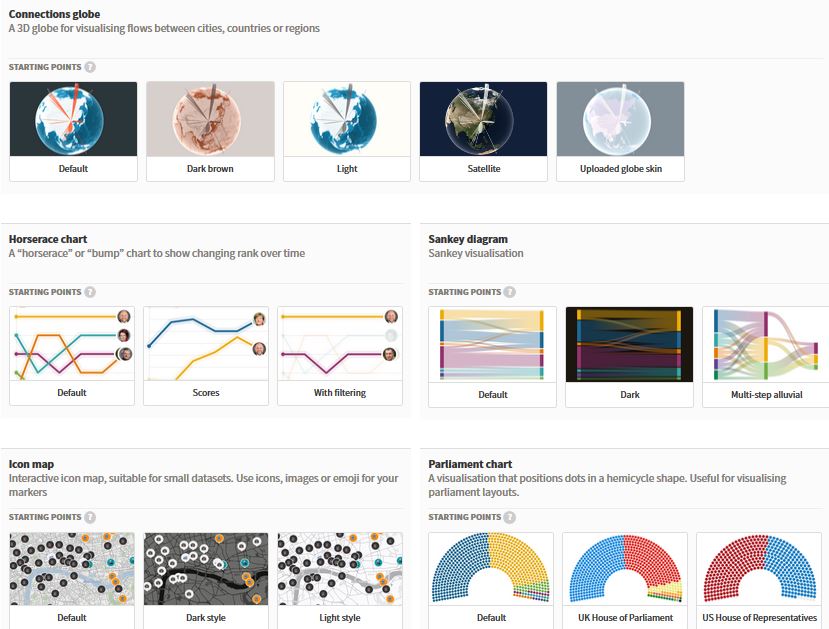
El flujo de trabajo de Flourish comienza con la selección de plantillas precreadas que muestran ejemplos de visualizaciones que pueden ser editadas para agregar tus datos desde Excel, otras tablas de datos o manualmente.

Algunas de las plantillas pre-creadas que el usuario puede seleccionar
Flourish ofrece una plantilla dependiendo del tipo de gráfico que el usuario requiera. Algunas de las opciones básicas son gráficos de línea, barra y torta. Sin embargo, la herramienta ofrece visualizaciones avanzadas, como es el caso de las proyecciones sobre mapas, puntos de difusión, jerarquía, globo de conexiones, diagramas de Sankey, gráfico de carrera de caballos, iconos, parlamento, acorde, gráfico de red, entre muchas más.
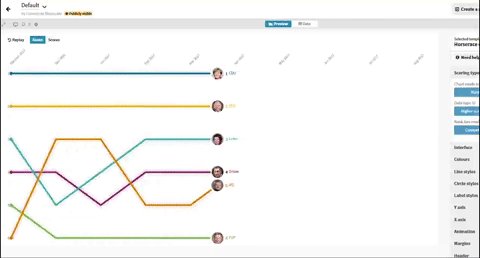
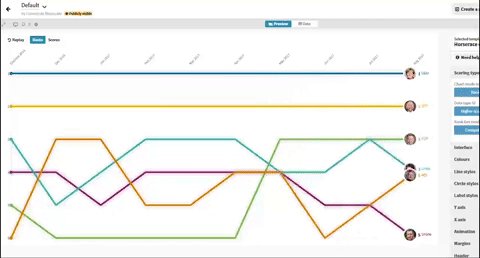
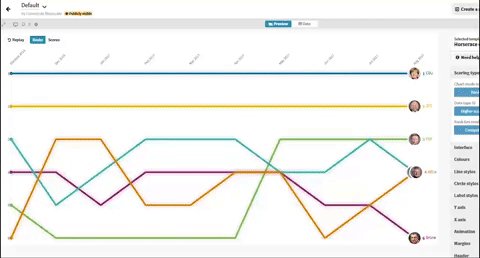
Una vez seleccionada la plantilla se abrirá una nueva página que muestra un ejemplo de esta.

Ejemplo de gráfico de carrera de caballos.
A la derecha del ejemplo están las herramientas de edición de la plantilla. Las opciones alteran la manera en la que la aplicación representará el gráfico. A continuación, describimos cada una.
Scoring Type: Permite al usuario seleccionar si el gráfico se basa en rango o puntaje, si el puntaje mayor es el ganador o el perdedor y si los rangos se miden por competencia o densidad.
Interface: Si se desean ocultar los rangos/puntajes, el botón de replay y si mostrar o no la etiqueta del rango/puntaje.
Colours: Permite seleccionar el color de fondo y de todos los elementos del gráfico.
Line Styles: El usuario puede determinar el grosor, la opacidad, el tipo de curva y si se desea usar sombreado.
Circle Styles: Se refiere al círculo que representa los elementos a medir. En el ejemplo usado más arriba, son las fotos de candidatos.
Label Styles: Sirve para editar los tamaños de letra y si se desea o no mostrar imágenes dentro de los círculos, el puntaje y otras etiquetas de identificación.
Y axis: Edita las opciones del eje horizontal. Color, tamaño, rango mínimo – máximo y estilo de los números.
X axis: Edita las opciones del eje vertical.
Animation: Permite elegir la duración de la animación en milisegundos.
Margins: El usuario puede establecer un límite al espacio utilizable en el gráfico por medio de márgenes que deben ser ingresados en forma numérica.
Header: Edita el título del gráfico y permite añadir un subtítulo.
Footer: Es para agregar información al final del gráfico. Se utiliza normalmente para agregar las fuentes de información.
Number Formatting: Permite seleccionar si los espacios entre números van diferenciados por punto o por coma.
Cabe destacar que dependiendo del tipo de plantilla seleccionada pueden cambiar las opciones del gráfico. Sin embargo, se explican a sí mismas y el proceso es muy sencillo. Si el usuario requiere ayuda, siempre puede solicitarla por chat en vivo o realizar nuevamente el tour de la aplicación.
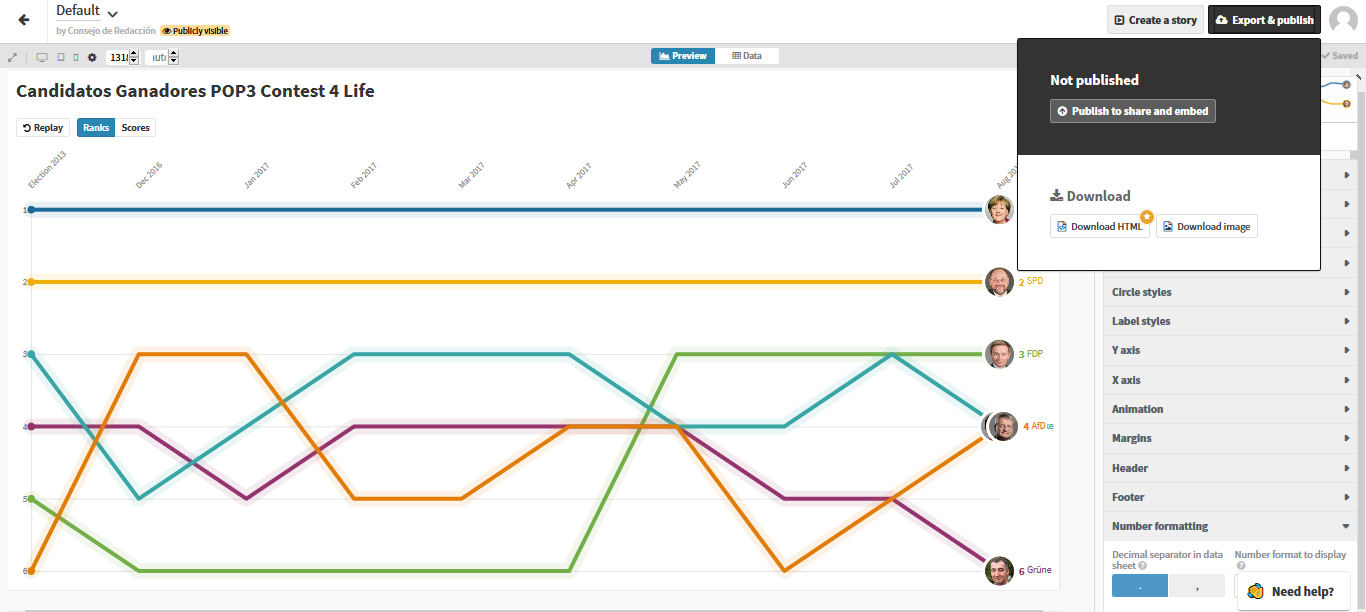
Una vez terminada la edición del gráfico, es necesario presionar ‘Export & publish’ en la esquina superior derecha.

El usuario debe exportar el gráfico terminado haciendo clic en el botón ‘Export & Publish’
Las opciones de exportación permiten publicar el gráfico a su propia página web que pueden acceder por cualquier persona, aunque el usuario puede especificar una contraseña para limitar el acceso. También es posible descargar el gráfico como archivo html o como una imagen estática.
En esta explicación se utilizó un ejemplo básico pero que retrata lo que se puede lograr utilizando Flourish Studio. La recomendación es experimentar con distintos tipos de plantillas para conocer todas las opciones y entender el enorme potencial de esta herramienta.
Puedes comenzar a crear tus propios gráficos animados haciendo clic aquí.